Gutter Space In Bootstrap

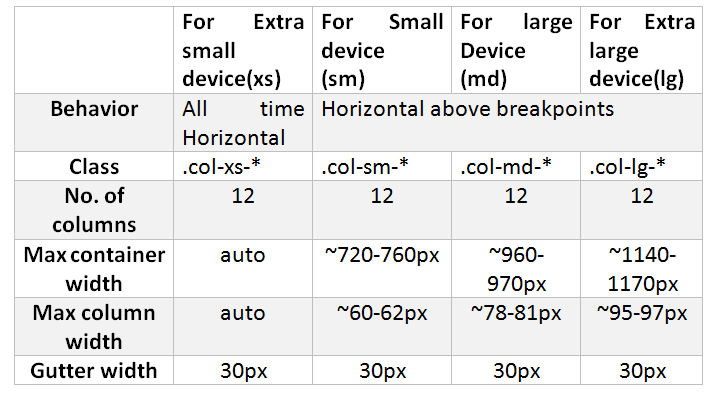
For example three equal columns would use three col sm 4.
Gutter space in bootstrap. Thanks for the response. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space. We can use it to space and align content. Let s assume it s 30px here.
Michael hanna commented a year ago. Each column has horizontal padding called a gutter for controlling the space between them. That padding is offset in rows for the first and last column via negative margin on rows. Use 230 ready made bootstrap components from the multipurpose library.
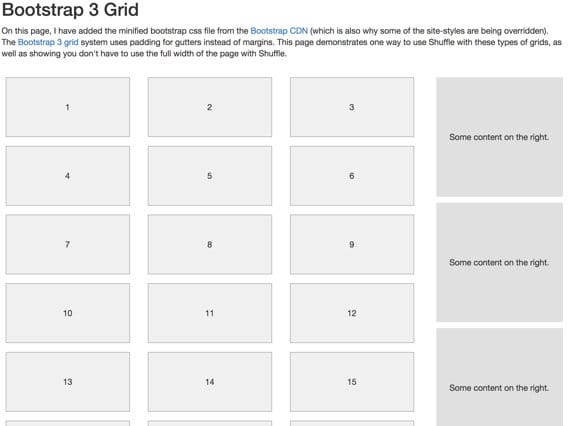
Div class container px 4 div class row gx 5 div class col div class p 3 border column padding div div div class col div class p 3 border column padding div div div div. Have you ever wanted to remove the gutter space in between columns in bootstrap 3. The following approach will explain clearly. To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
Regular bootstrap version below with kittens. This padding is then counteracted on the rows with negative margins. We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. Gutter width seems to be between 20px 30px.
This way all the content in your columns is visually aligned down the left side. Here s a really simple way to do so with some simple css. Gutters are the white space between columns. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
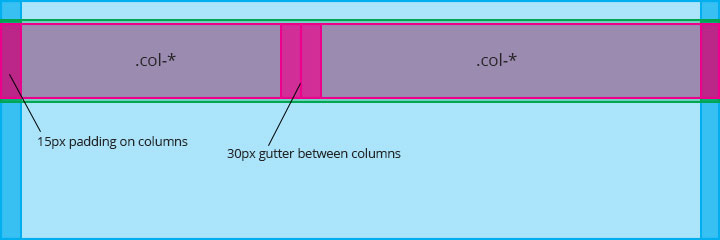
To remove gutter space for a specific div first we must know what is gutter space. Gutters let us add padding between columns. Columns create gutters gaps between column content via padding. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
Bootstrap css class no gutters with source code and live preview. Gutter space has width 30px 15px on each side of a column. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. For example we can write.